





Push is still a relatively new communication technology compared to its siblings. The first email was sent in 1971 (50 years ago!) and the first SMS was sent in 1992 (30 years ago!). Marketers and developers are still discovering where push fits into their communication stack, so while most companies have an email strategy for customer engagement, most don’t have a push strategy yet.

Push is very similar to these other communication channels like email. You use them to engage with your customers. You can send promotional or transactional content. You need a way for people to opt-in and opt-out. You need to segment your audiences. You need to personalize your messages. You need to compose your message, send your message, view reporting for your message, and so on.
There are several benefits of push over other messaging channels:
What can you use push notifications for?
Meet Smashing Email Newsletter with useful tips on front-end, design & UX. Subscribe and get “Smart Interface Design Checklists” — a free PDF deck with 150+ questions to ask yourself when designing and building almost anything.
Once a week. Useful tips on front-end & UX. Trusted by 207.000 friendly folks.
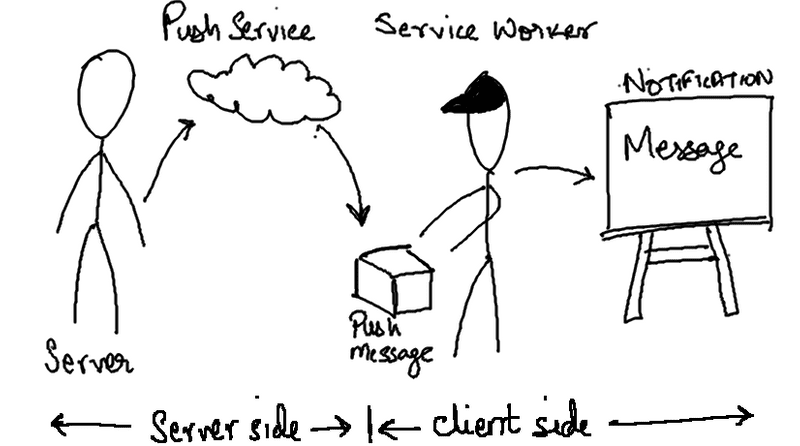
You can build your own push service on top of the different APIs and operating system platforms available. iOS has APNs. Google has FCM. Web browsers use Service Workers, Notification API and the Push API. When building your own you need to consider the push service, managing subscribers, permission prompts, message composition, delivery and reporting.

Unless you’re a big company with a full team of engineers you can dedicate to maintaining such a service, you should just use a push service that exists. Just like you’re unlikely to build your own internal email service, the same applies to push.
As push APIs are updated with each new iOS or Android release, it makes sense to let a service provider do the heavy lifting here so you’re not left maintaining that system. There are services that offer easy-to-use UIs, SDKs and APIs. Some of the best push notification providers for developers and marketers include:
They absolutely can be, yes. Just like sending irrelevant emails or too many text messages is annoying and spam. This is not a fault of the technology itself, but we as website owners and app developers abusing their power.
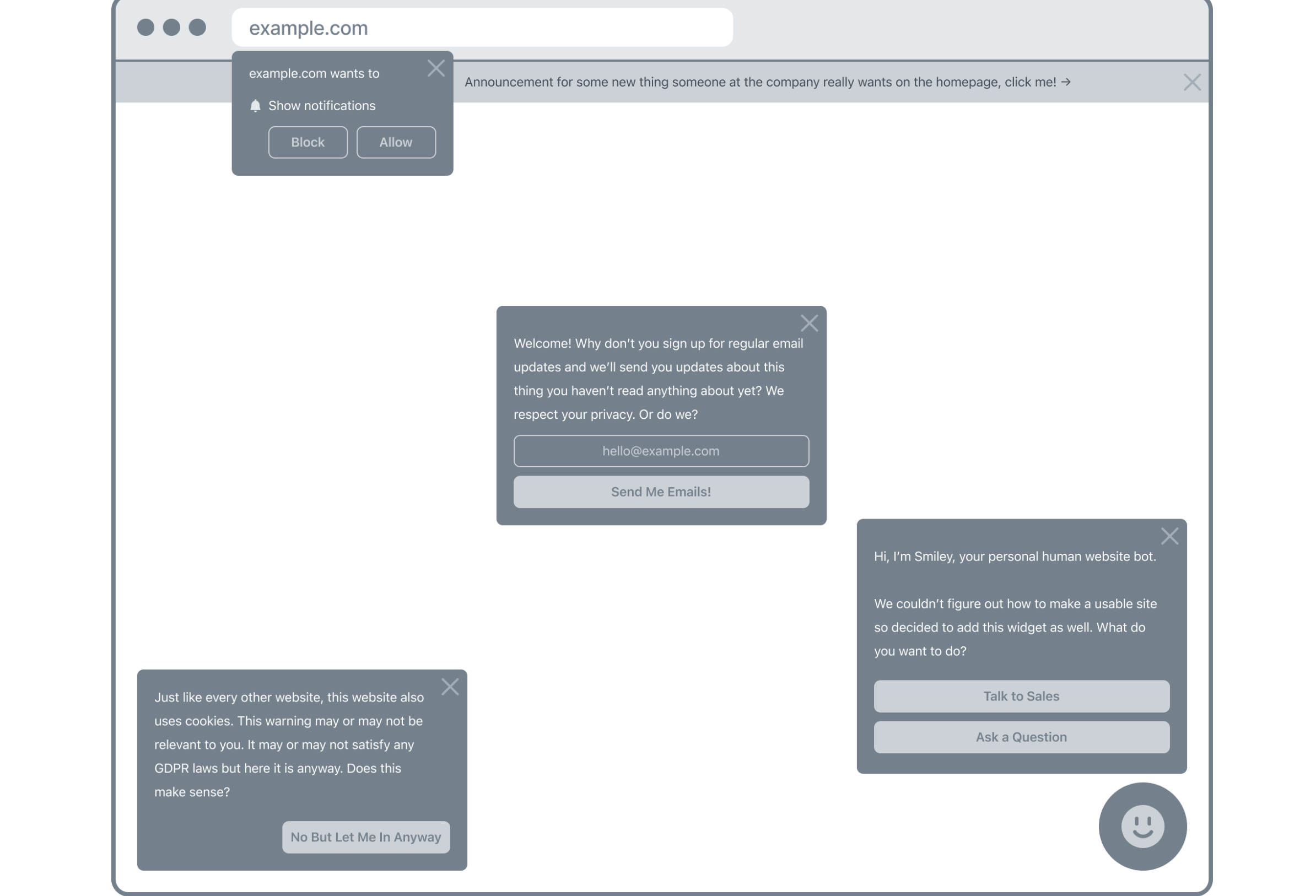
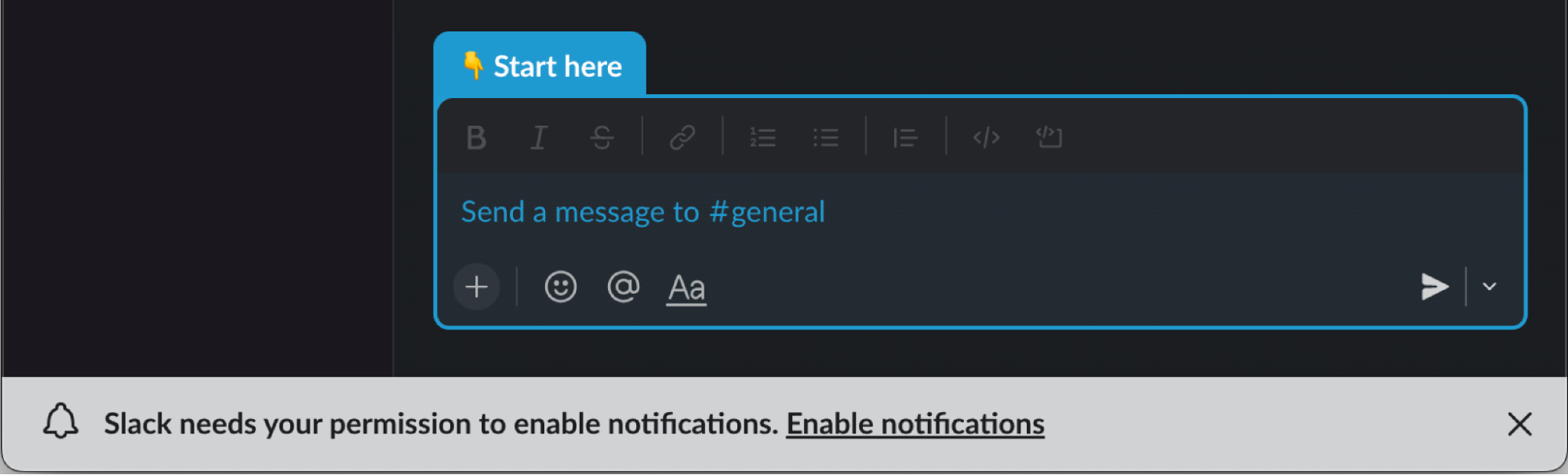
For example, a lot of websites or apps immediately prompt users to subscribe to push. This is just as frustrating as a blog you land on immediately surfacing a pop-up asking you to subscribe to their email newsletter. At this point, you have no idea what they do or if there’s value in subscribing.


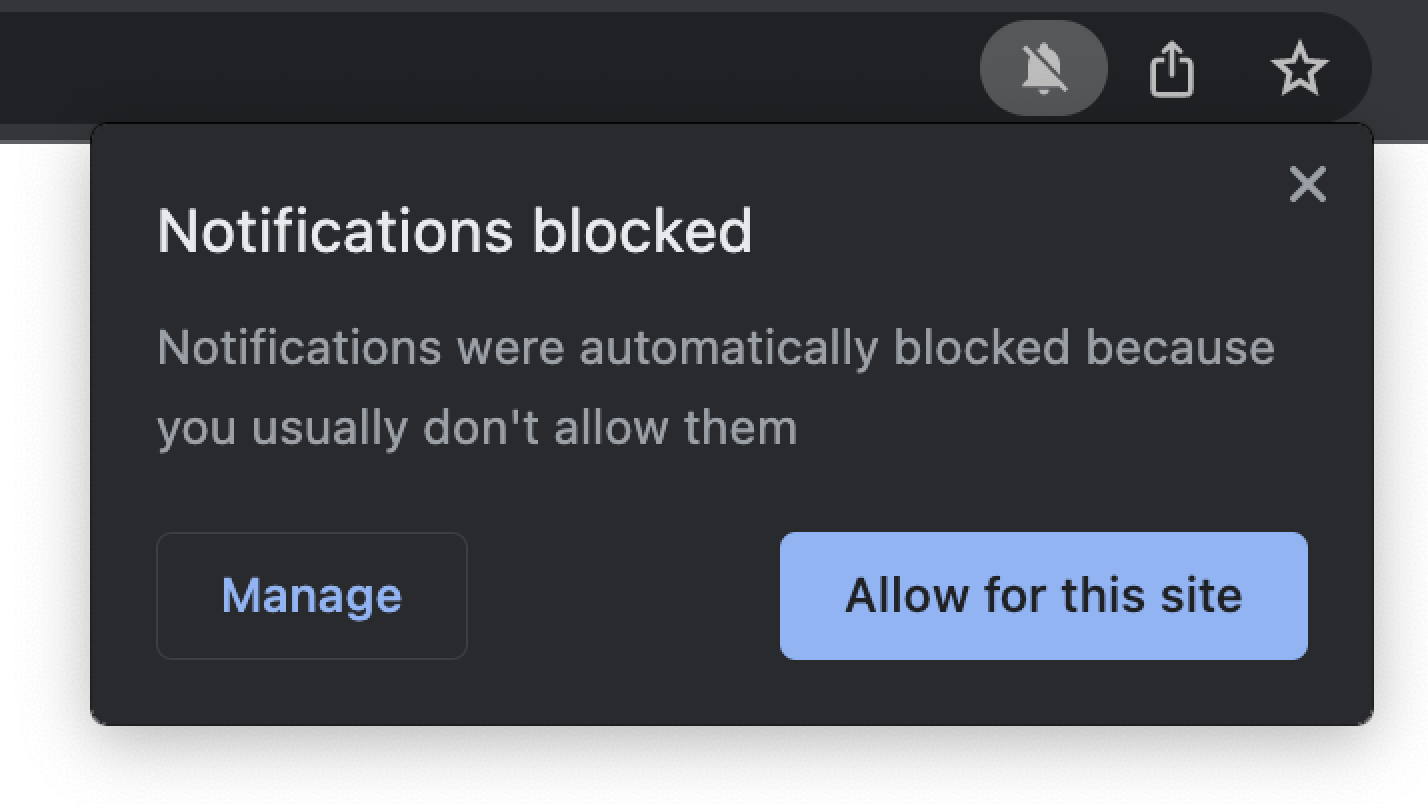
Don’t do this. Treat your app users and website visitors with respect. In fact, browsers have started clamping down on websites that do this, and instead hide the prompt until the user notices it and clicks on it.

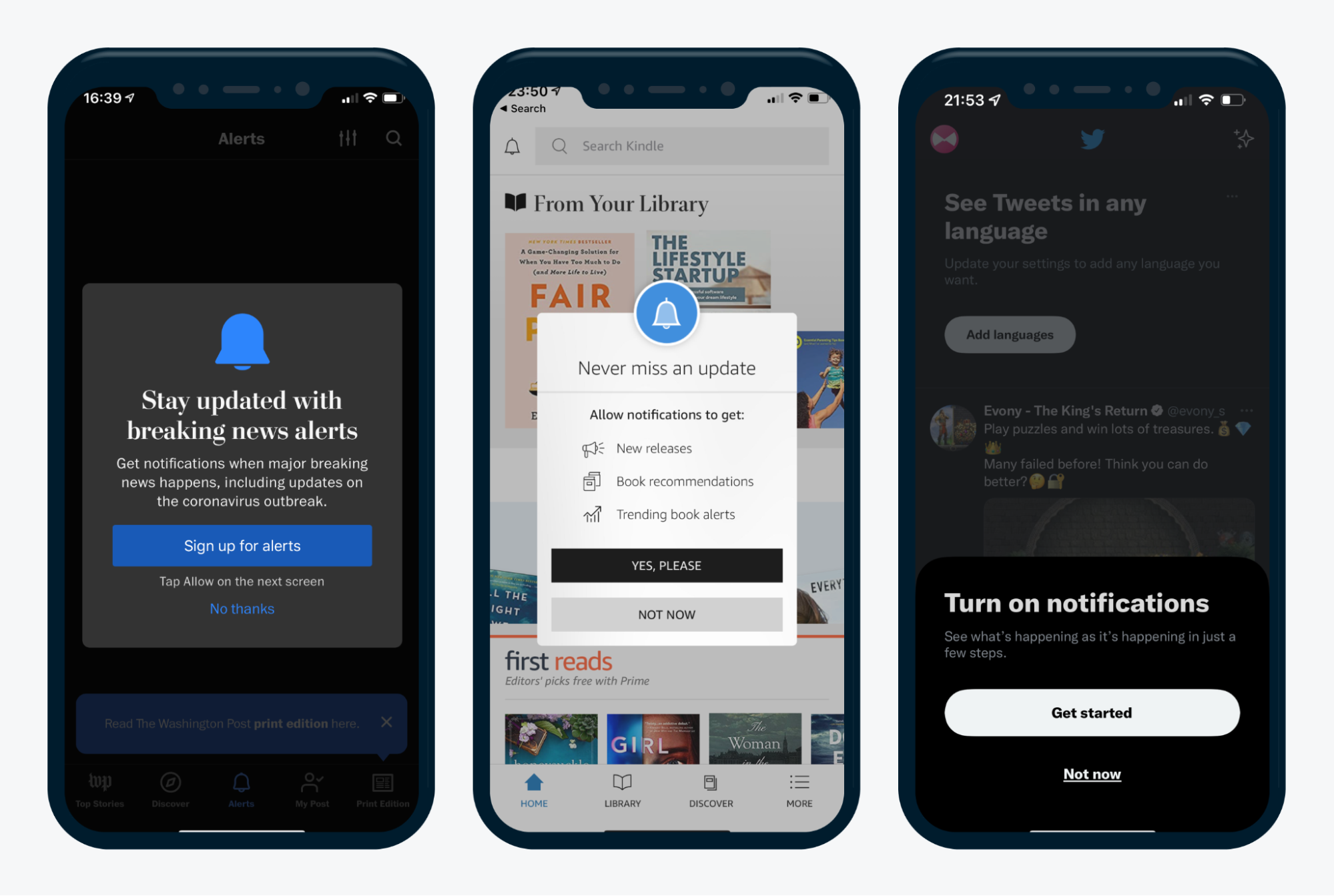
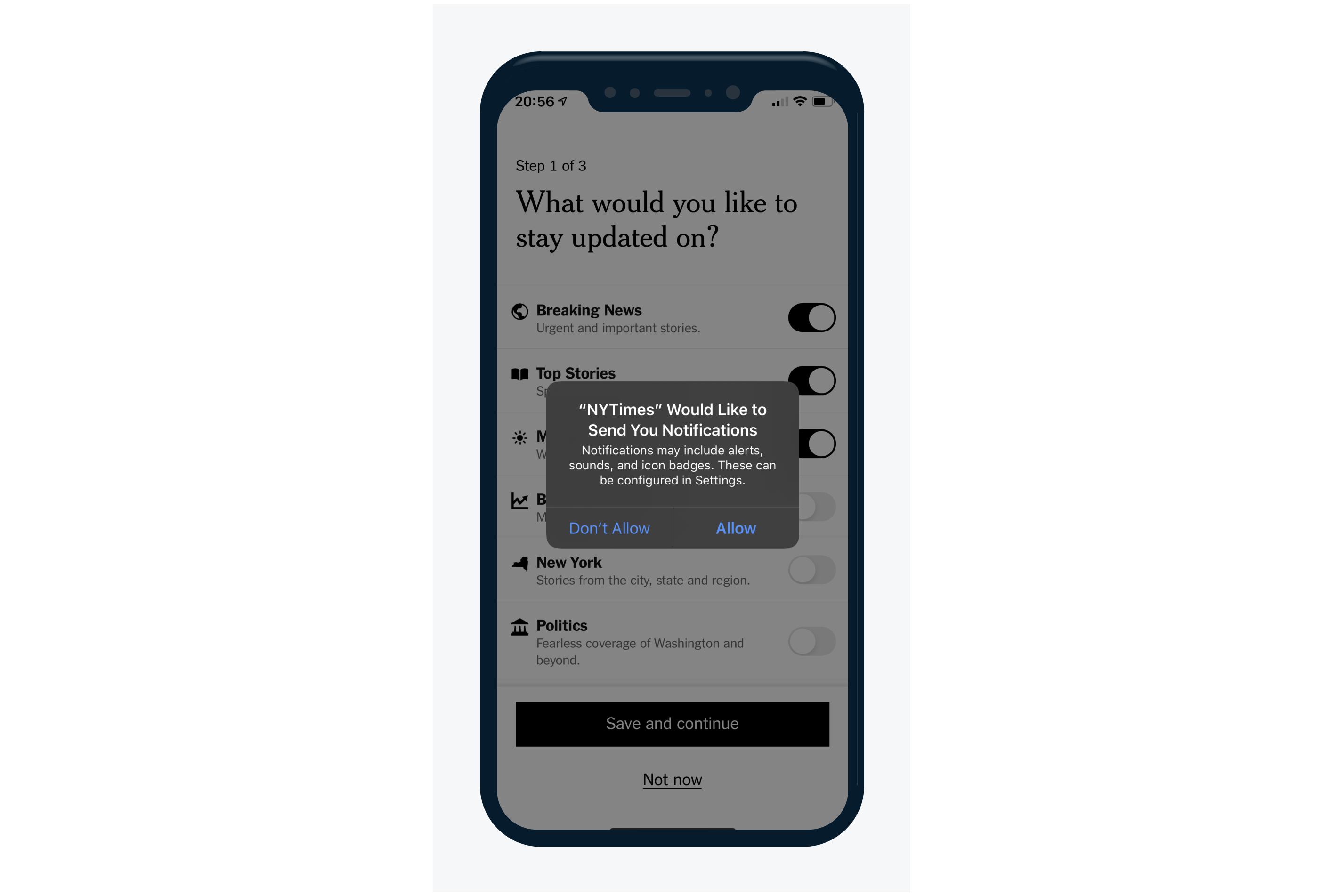
Permission opt-ins differ across operating systems and industries:
Only prompt users to subscribe after they have had an opportunity to find value e.g. after at least 1 pageview, or after they have taken an action where it would be useful for them to know when there’s an update.

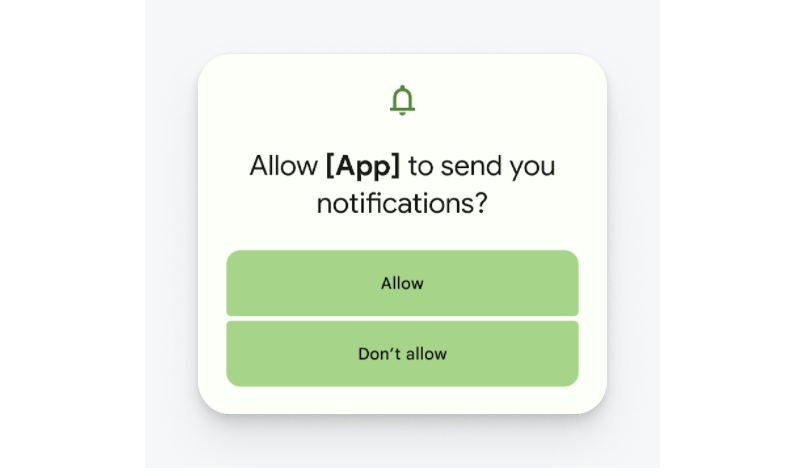
Use soft prompts. You only have one opportunity to ask users with the native prompt, after which it is painful to ask them to go into settings and allow you to send them messages. Use your one opportunity wisely.

“Push notifications became yet another way to artificially re-engage users and force content down their throat. That’s why so many of them hate it. But there are some interesting use cases for it.”

Don’t do this. Allow users to experience your app or website first and the value you provide. Delay your prompt at least a pageview or by some time so users have an opportunity to look around. Or wait until the user is taking action and then present them with an option to subscribe.
Make users aware of the value of your push notifications. Will they notify me of new sales and promotions? When someone sends me a message? When there’s a new blog post? Make it clear so users can decide if these are the types of messages they want to receive.
Allow users to edit their notification preferences within the app. Just like an email preference center, users may want to unsubscribe from all notifications or a certain category of notification e.g. stop sending me every blog update but do send me new feature announcements.
Set expectations upfront on how often you expect to send notifications. Then stick to that. Depending on what industry you’re in this could be many per day e.g. breaking news alerts, or once a week e.g. meditation app.

See the state of push notification support for a more detailed and up-to-date look at all devices like watchOS, Amazon Echo, TVs and others.
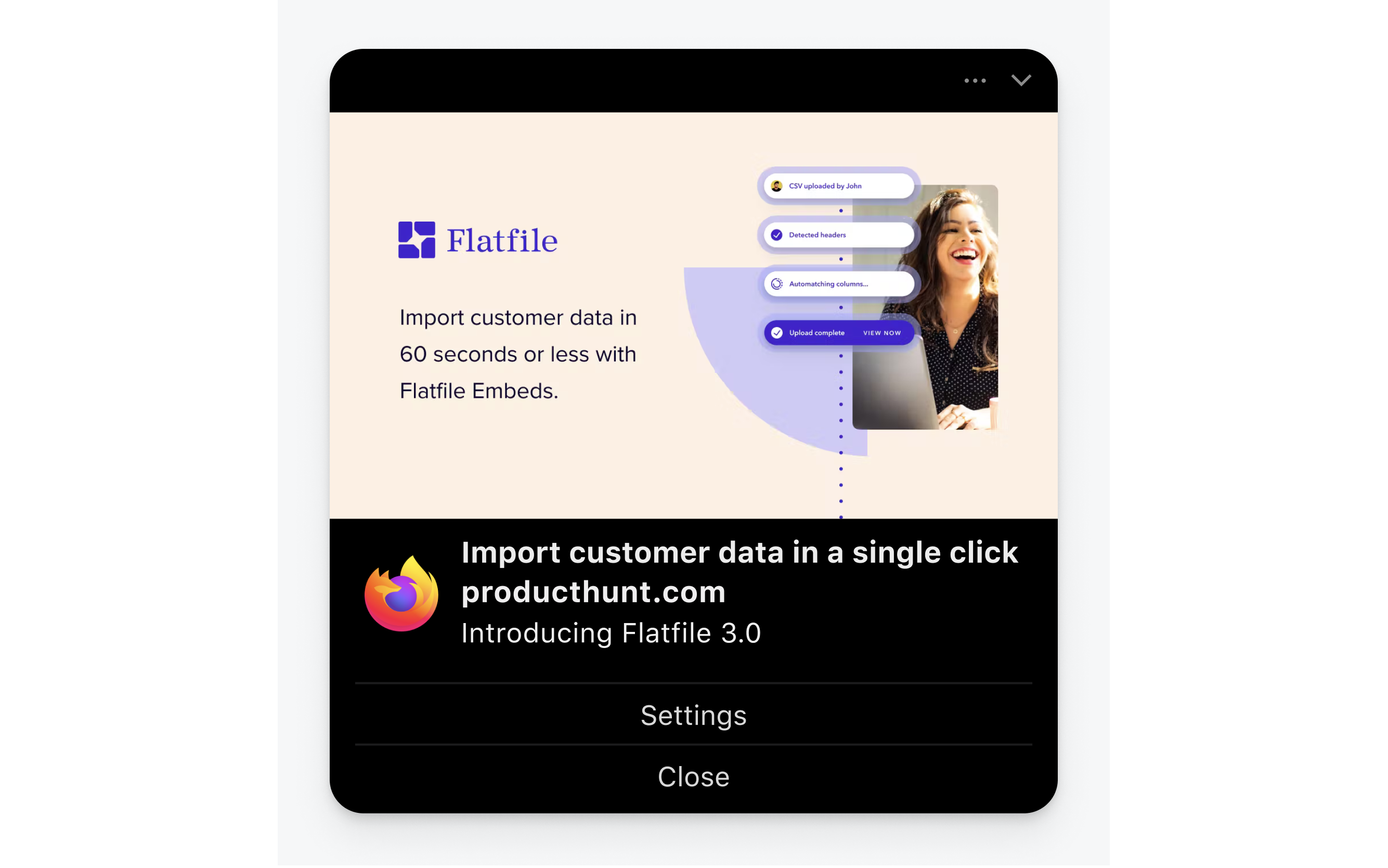
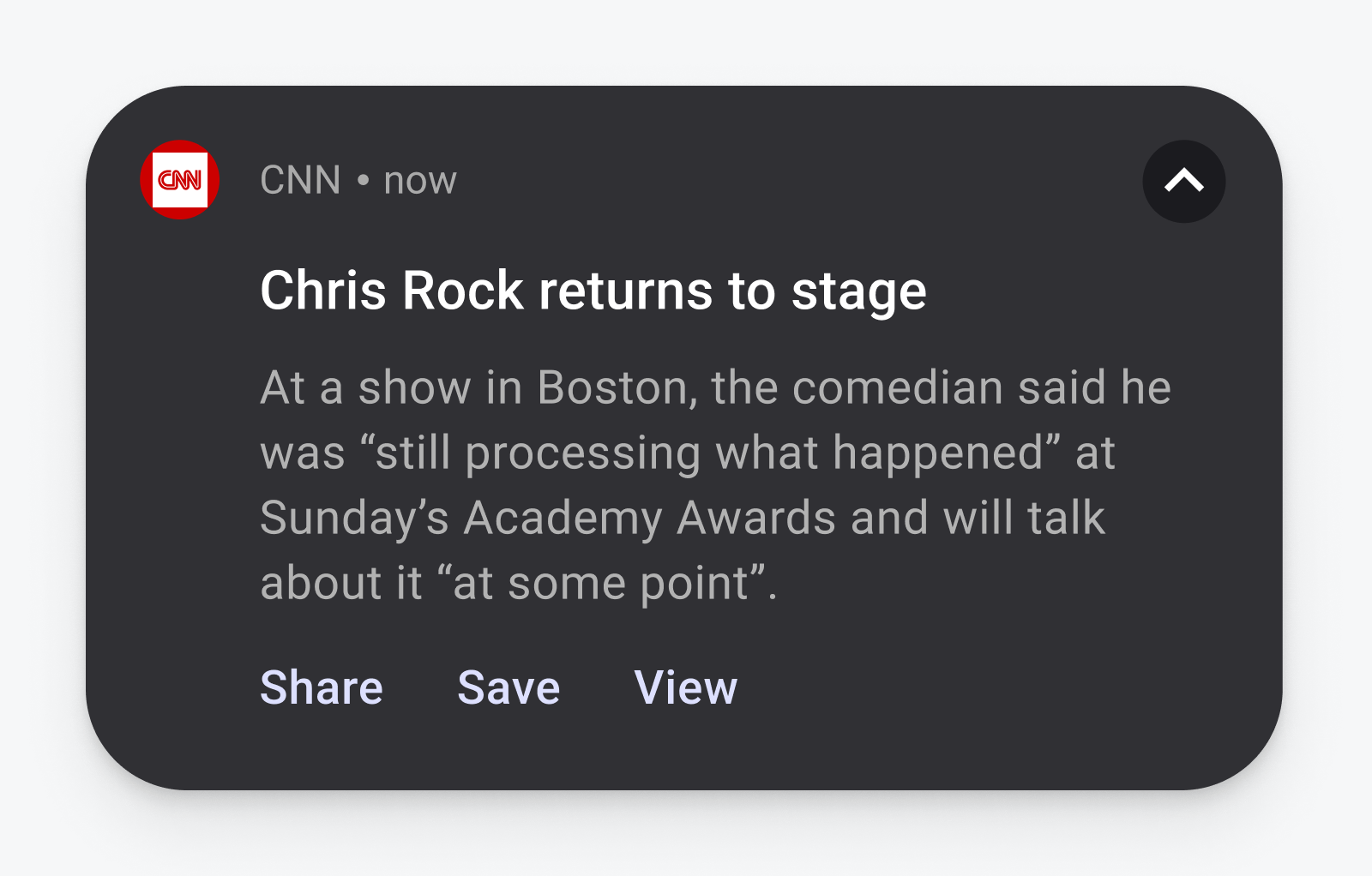
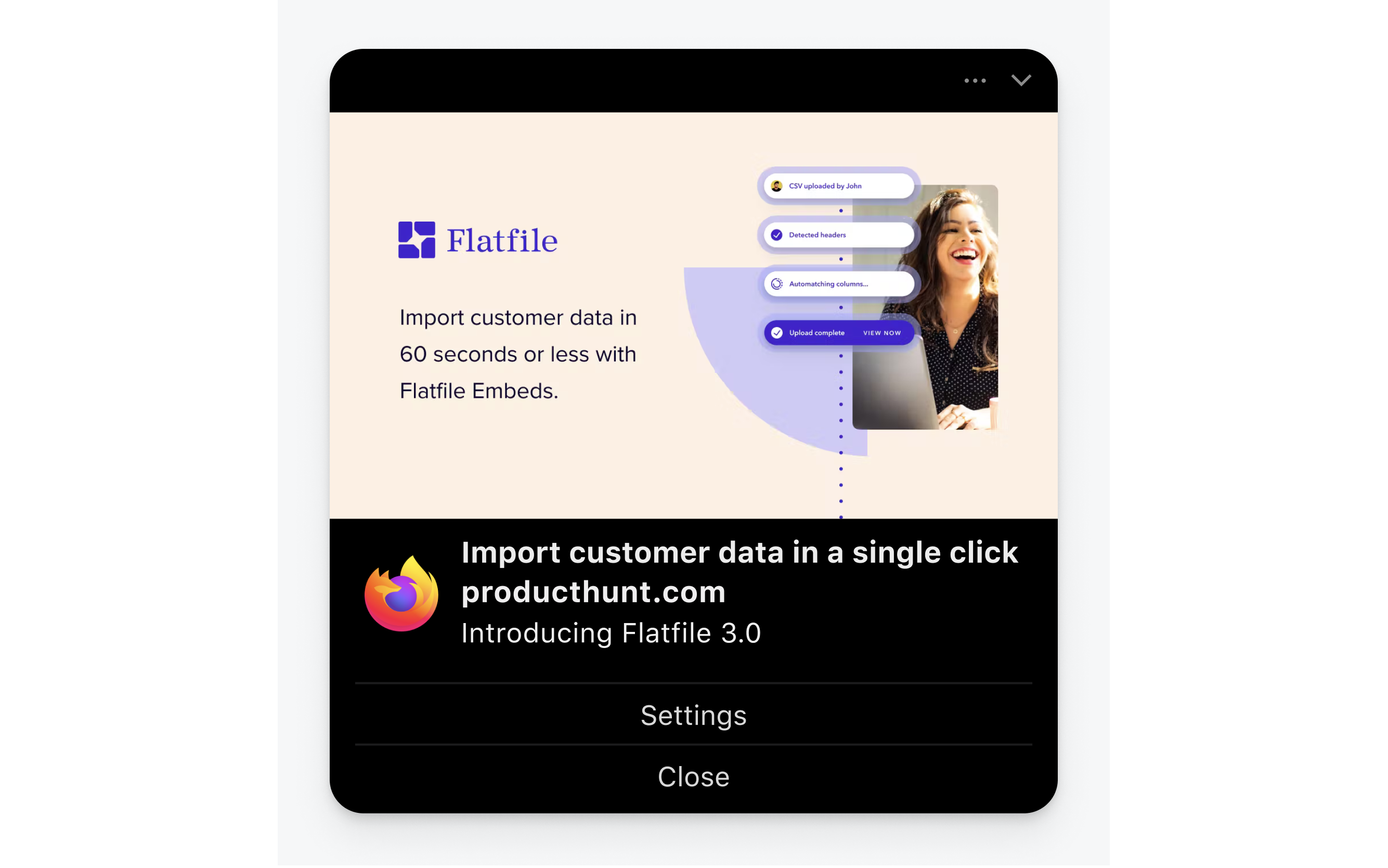
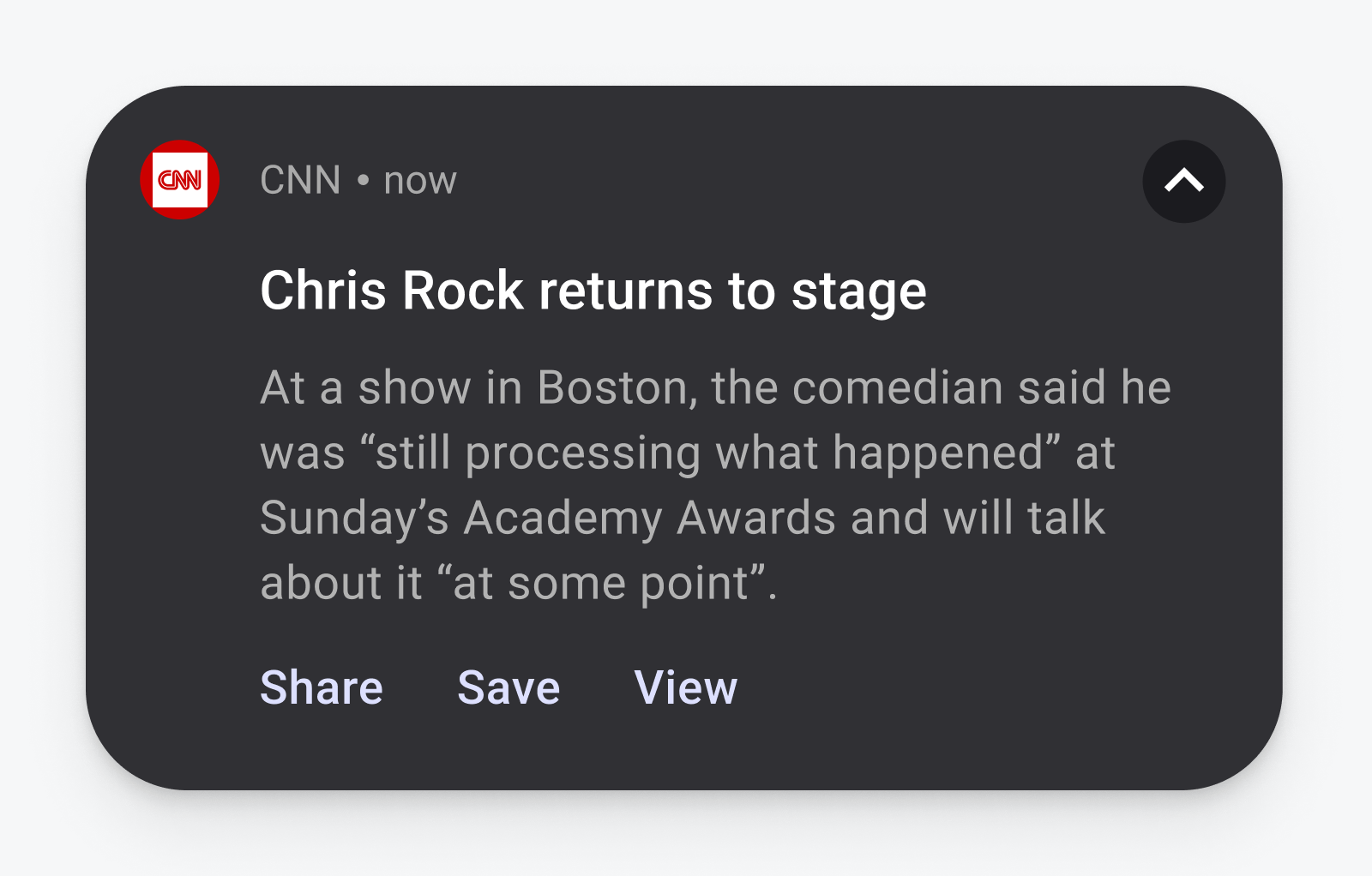
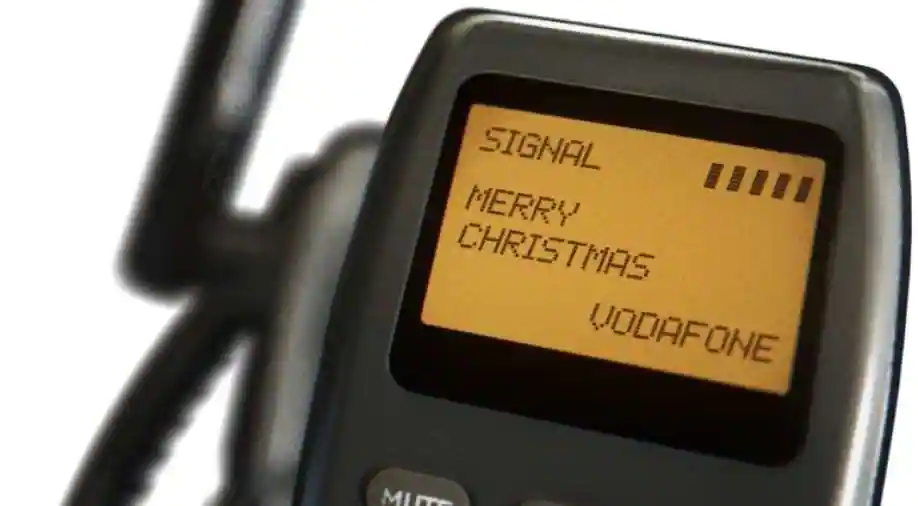
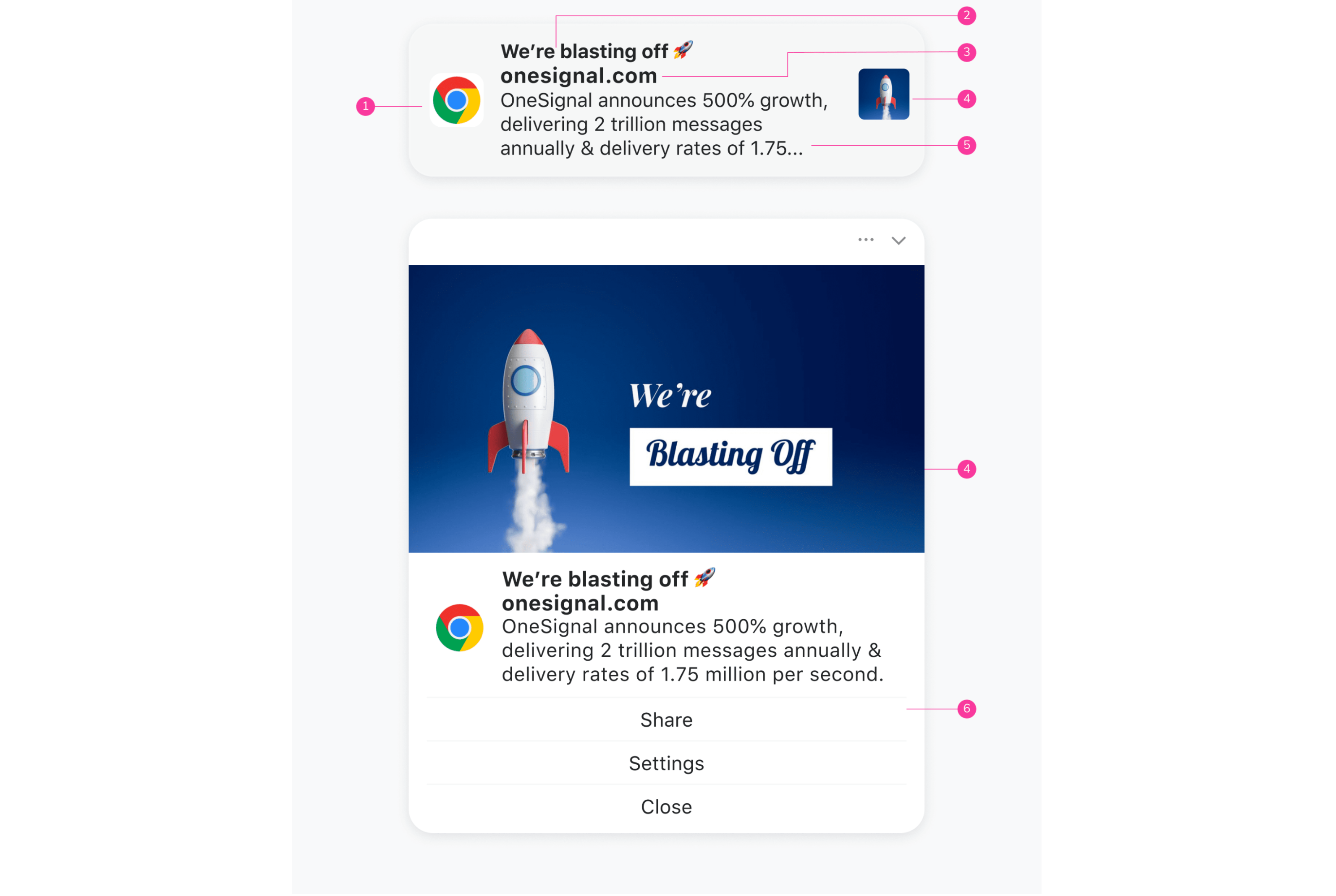
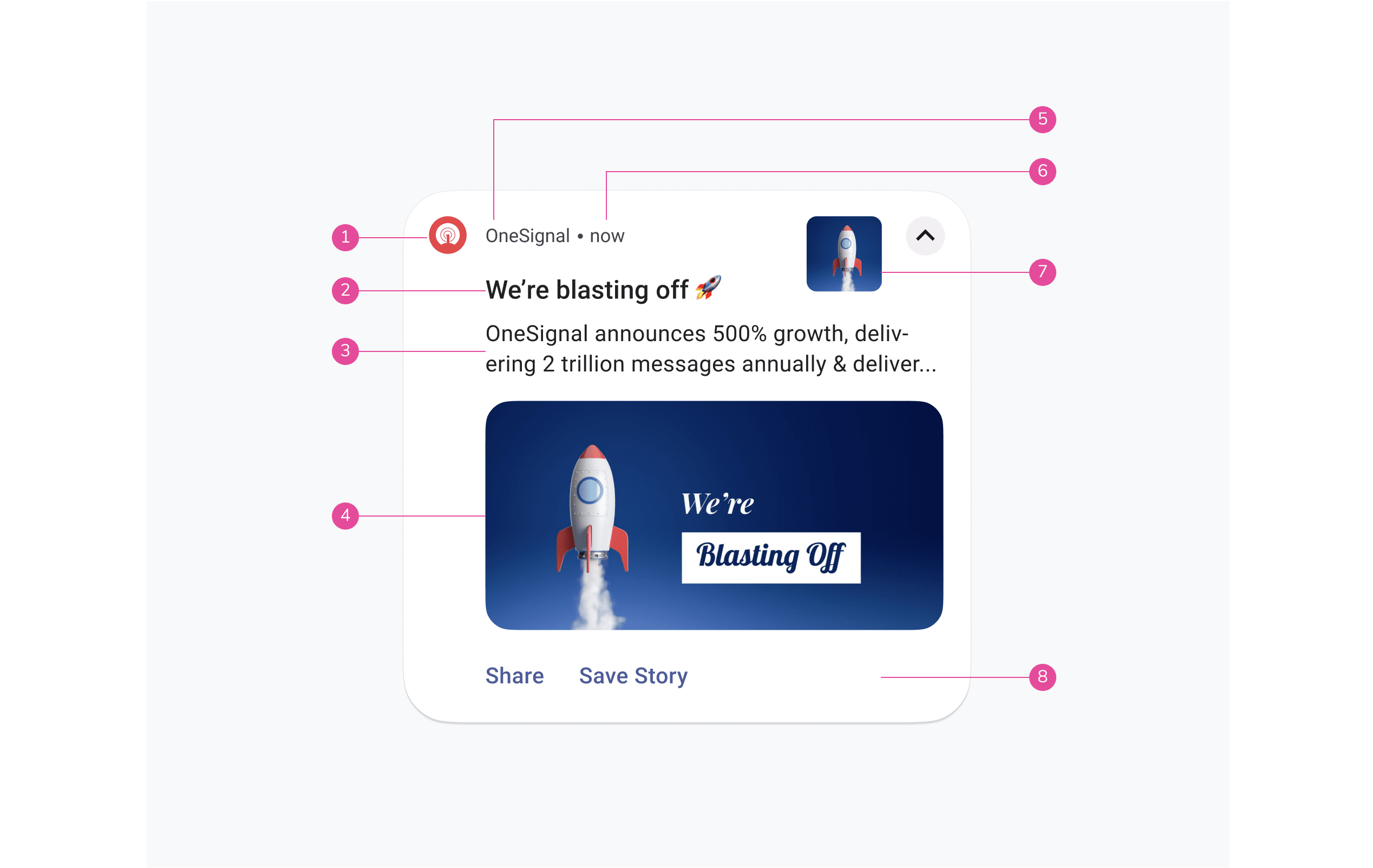
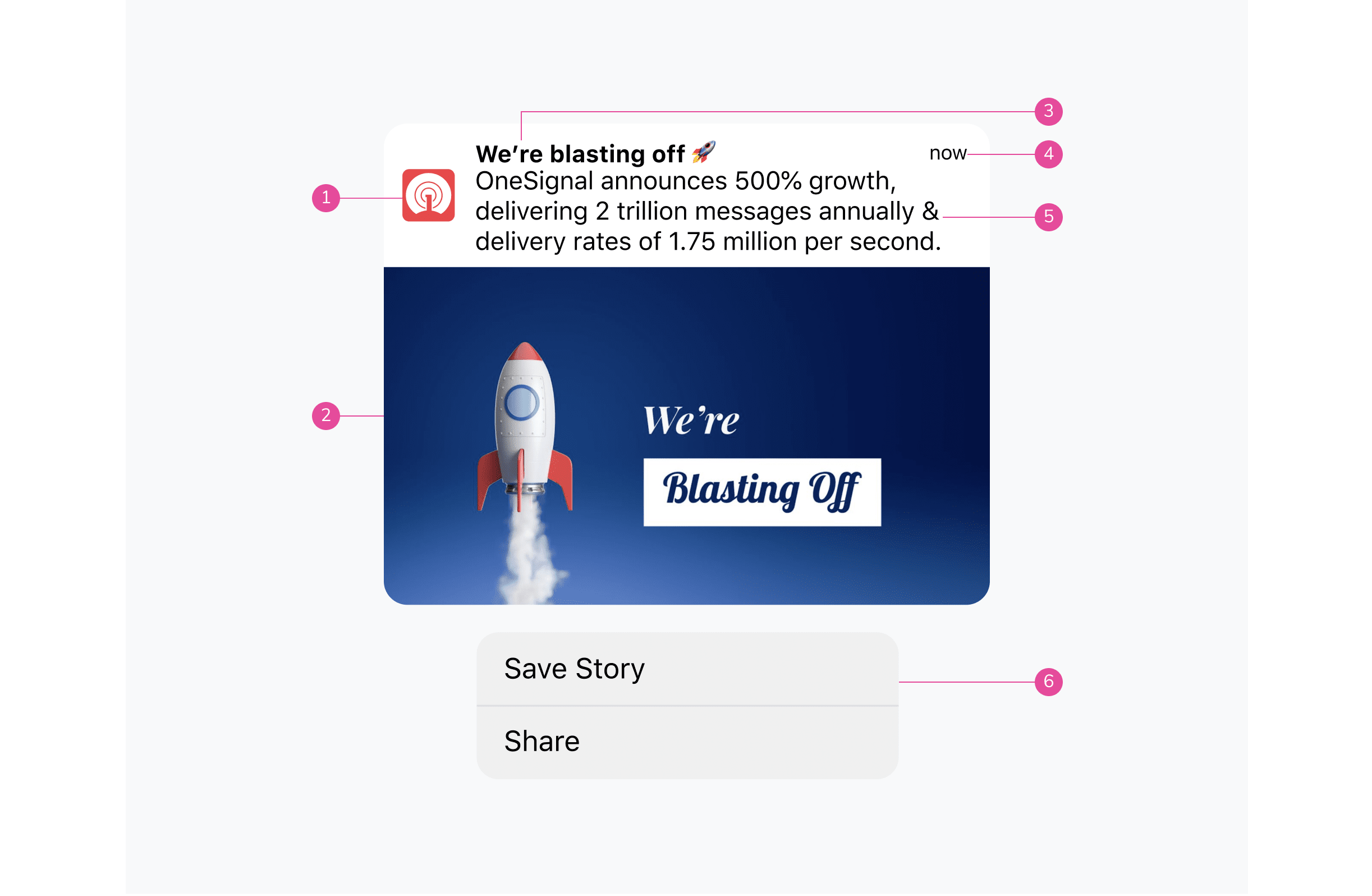
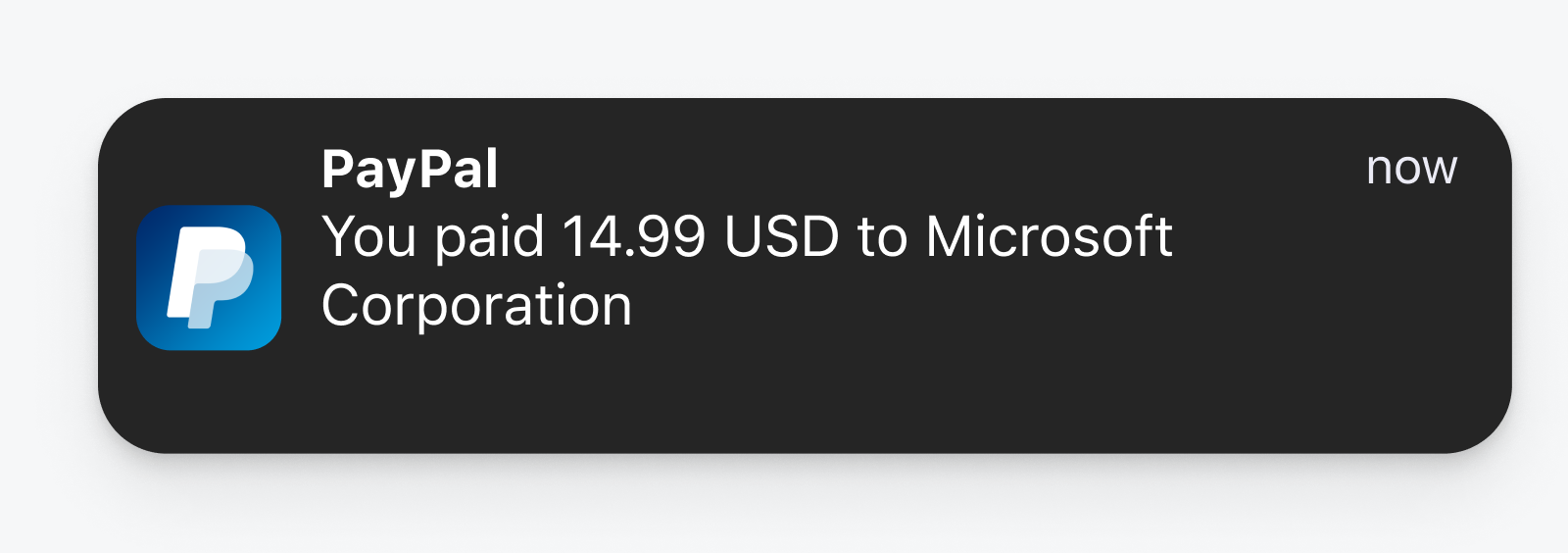
The anatomy and design of push notifications change across operating systems and browsers. For the most part, the key elements are:
Here are examples for the main operating systems and browsers:




Note: For more examples across each device and operating system, see push notification anatomy.
Don’t just carelessly blast push notifications to all your subscribers. Consider who your users are, their context, and the value they will get from your content and service.


Numbers you want to keep an eye on:
For web push, use UTMs to help track attribution. For mobile push, services like AppsFlyer and Branch can help with attribution tracking.
Here are some of the most common reasons I’ve seen.
Ask them to subscribe. Check that they are subscribed. Look up their user’s ID you’ve defined or push token.
Ask users to check their app settings or browser settings and ensure they haven’t blocked you.


Or they never gave it (the browser) permission in the first place. Operating systems will ask users permission to send notifications via their browsers, and often users will ignore these. Ask them to check their app level notification settings in their OS.

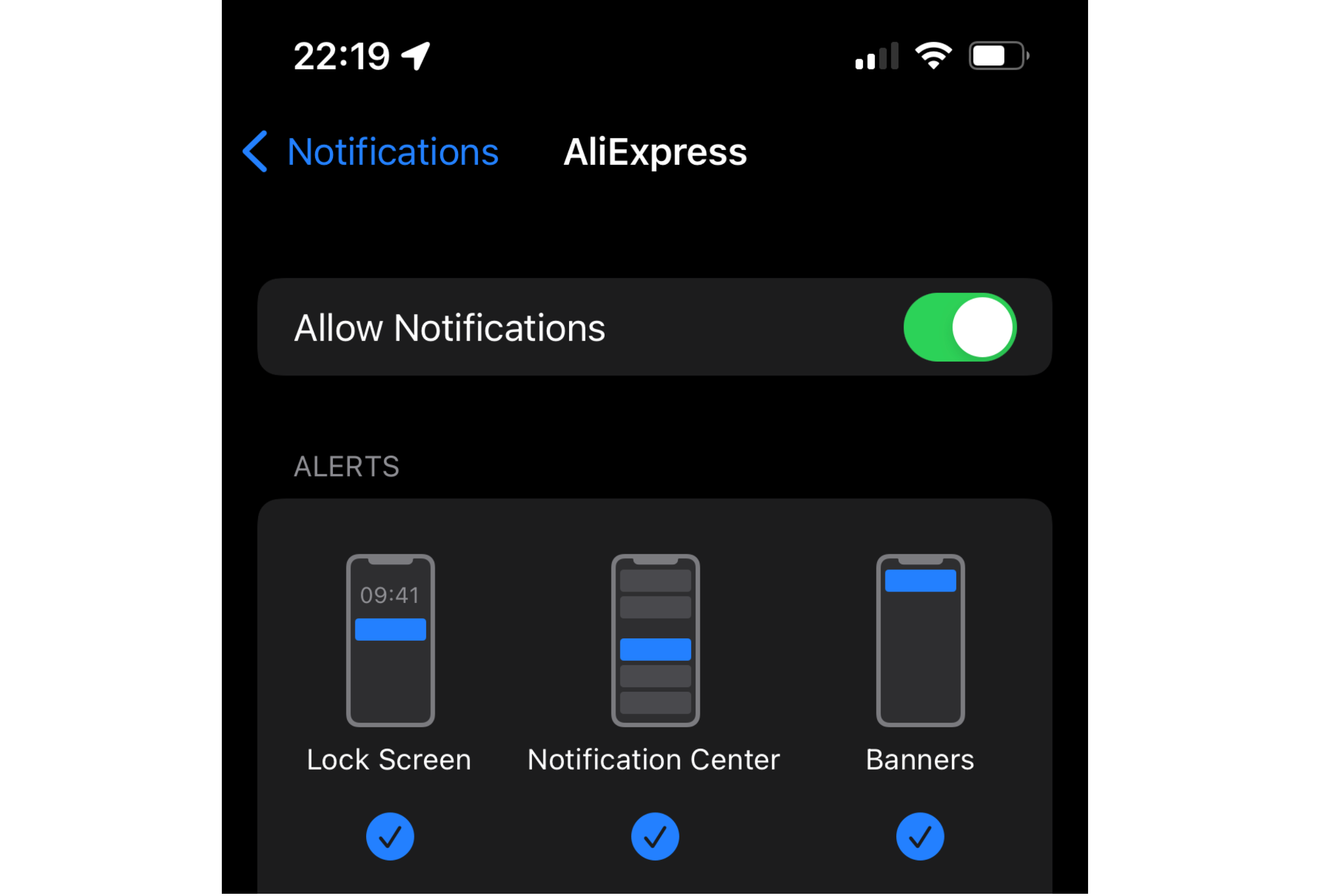
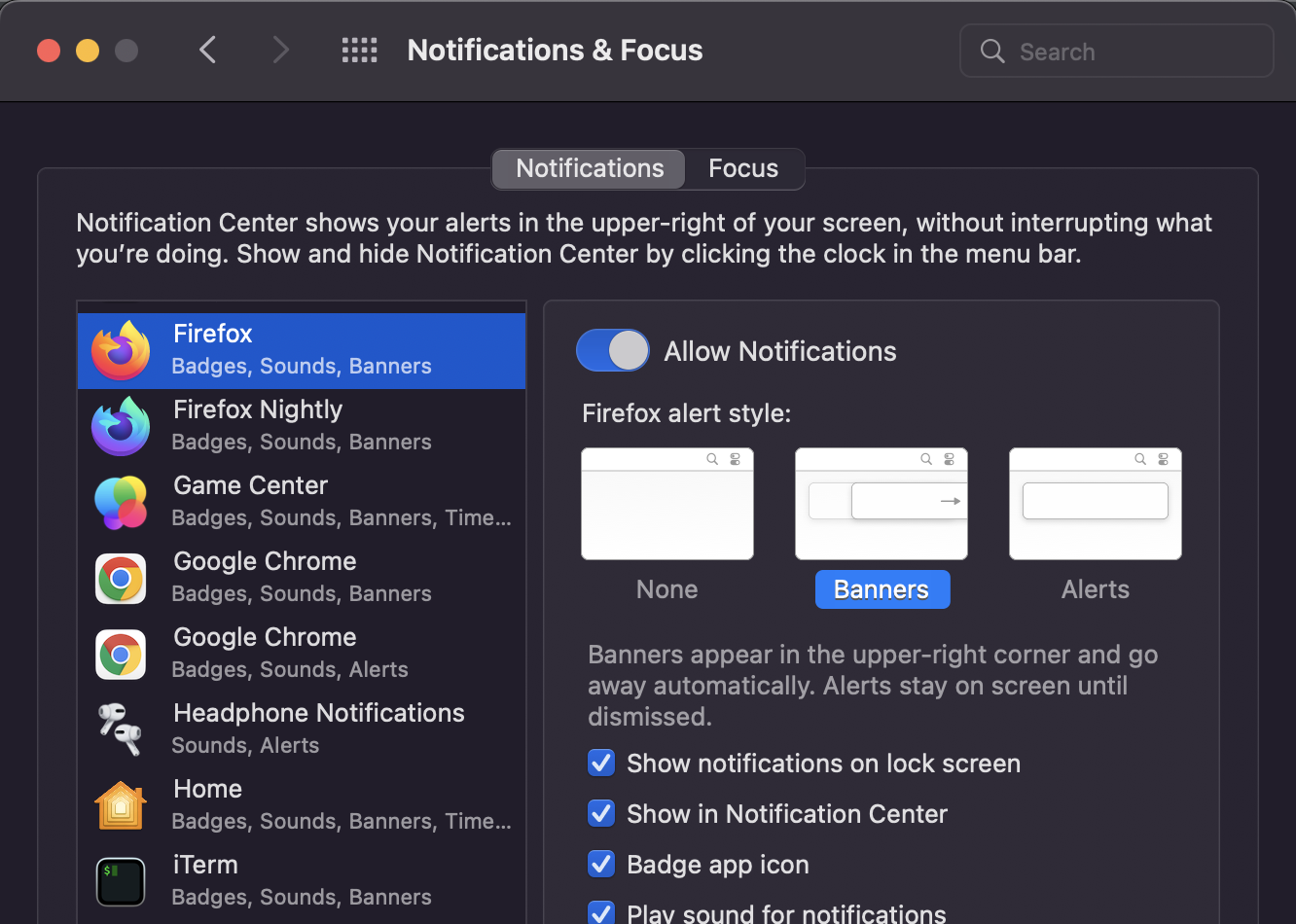
Some users will turn off all notifications for their OS, intentionally or accidentally. Check their OS settings for notifications. For example, Settings > Notifications > Show Previews > Never will turn off all iOS notifications.

Check settings at your OS level, browser level, and app level to ensure notifications are turned on and you or they have opted in.
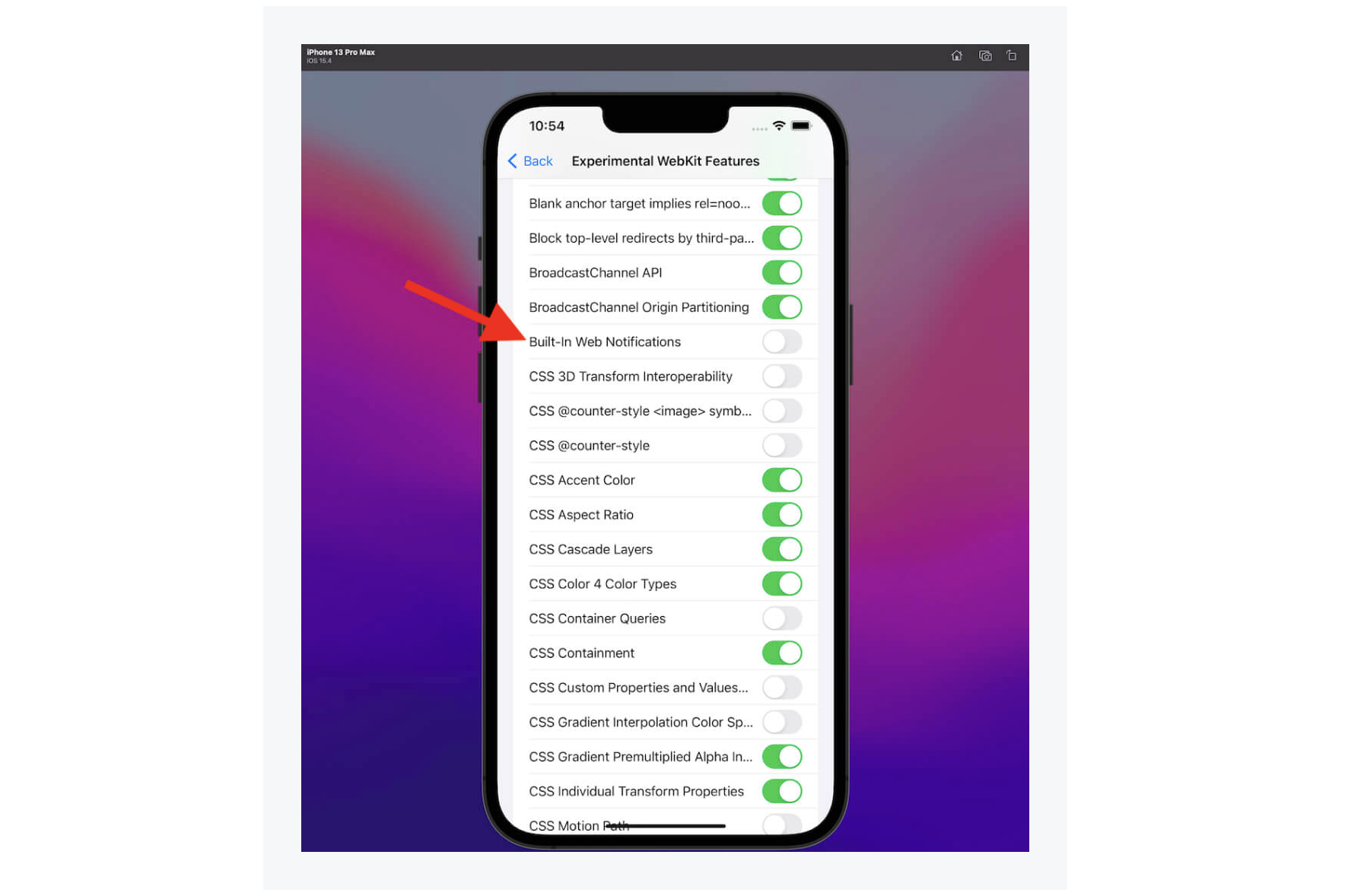
Web push for iOS Safari has been in high demand for years and recently it looks like they might be ready to give in with a recent update to WebKit. This will be huge if Apple has decided to finally enable this.

Starting with Android 13, users will have to opt-in to receive notifications. There is likely no meaningful long-term effect on opt-in rates, but it will improve the overall ecosystem by giving users control up-front, rather than having to opt-out later.

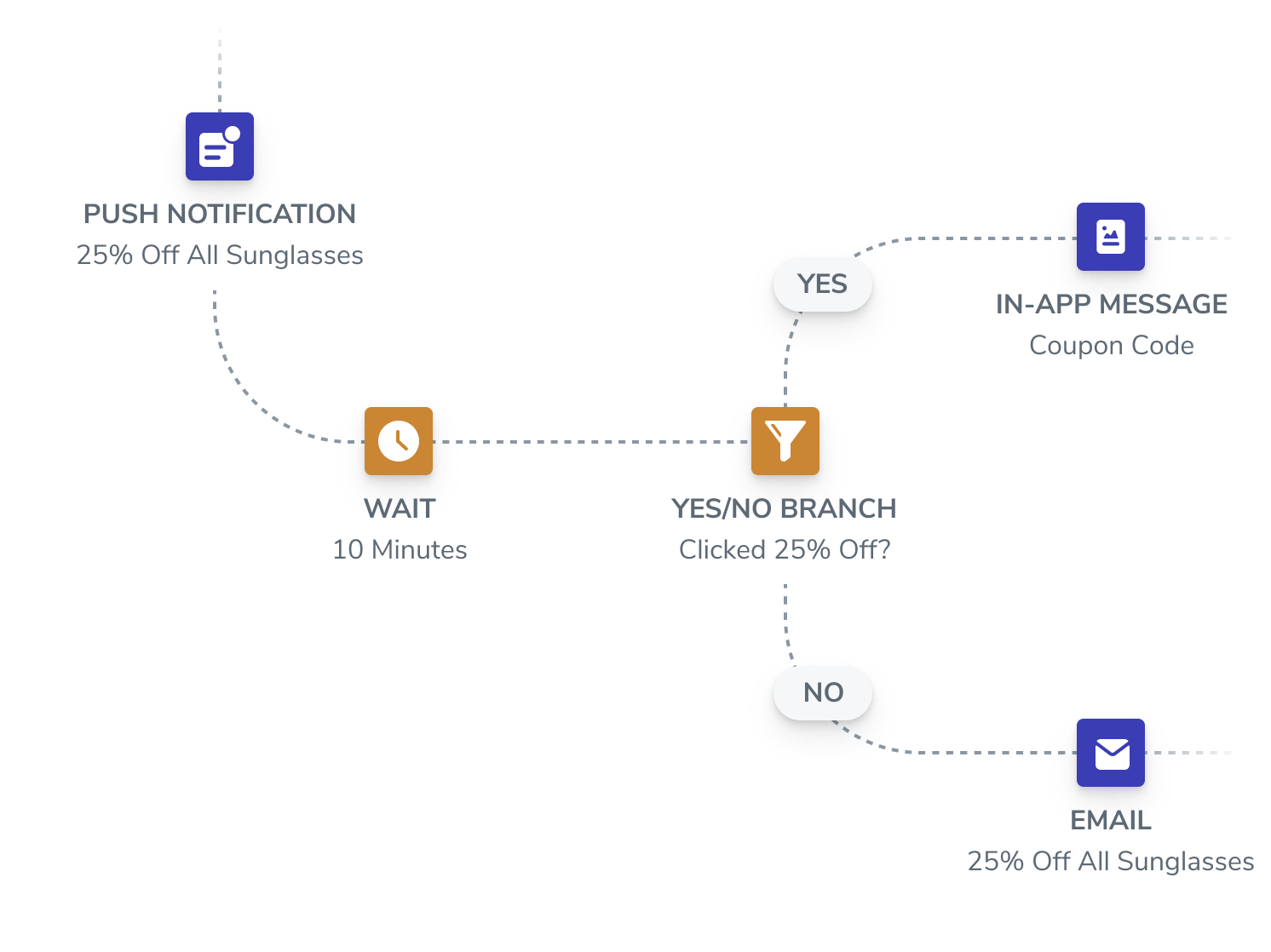
Omnichannel and more integration alongside other messaging channels. Every user has a preference for how they receive messages, and it is important to consider this when personalizing that customer journey with push, email, SMS.

In 2022 it’s even more important to consider your user’s behavior across all these channels, ensuring you automate your messaging and extend your reach across all channels.
Browsers and operating systems are working hard to prevent abuse e.g. making sure websites don’t show prompts immediately to visitors. As mentioned previously, some updates have already been shipped here recently with Chrome, Firefox and Edge to hide prompts on websites that are immediately prompting on page load, and there is sure to be more to follow.